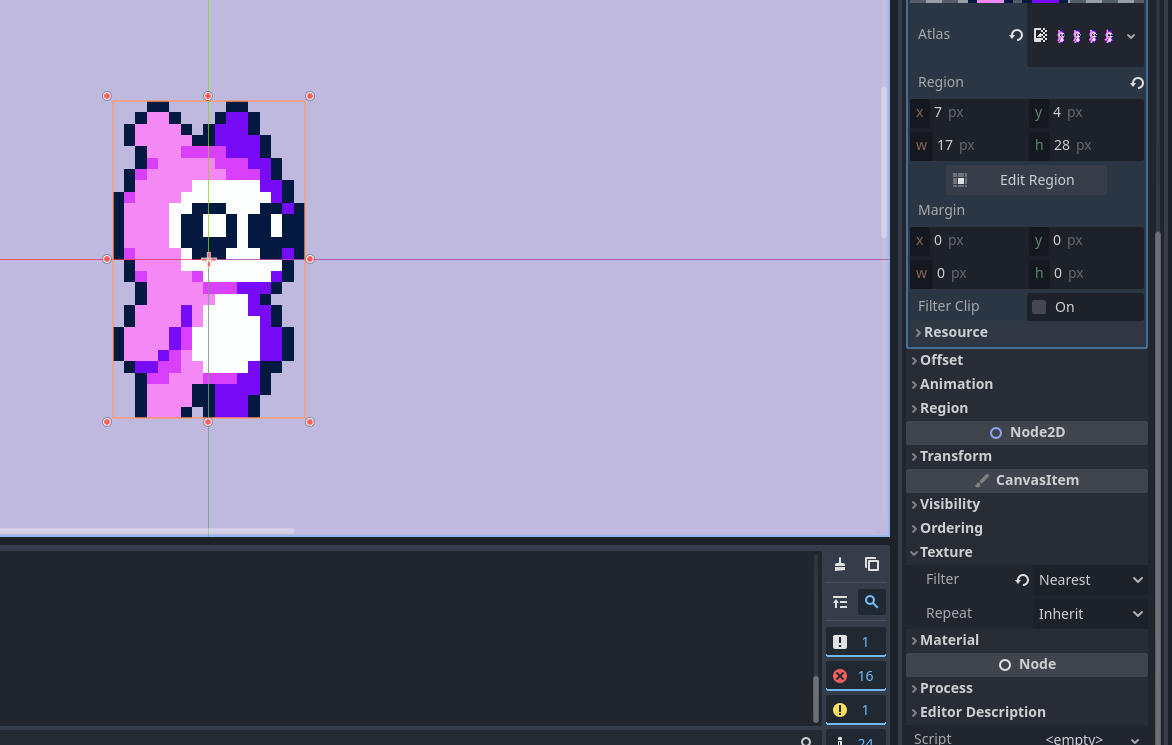
오늘은 고도엔진에서 Player 라는 노드를 생성하였어용.
처음에 이미지를 넣었는데용~ 처음 이미지를 넣었을 때는 화질이 굉장히 깨져서 나와요!!!
이를 바꿔주는 것이 Texture 의 Nearest 인데용

이게 바로 이미지 보간이라는 것인데요!
보간은 중앙값을 구하는 방법? 이라고 생각하면 편해요.
Nearest 는 가까운 값으로 주변 값을 지정해 줘요 만약 파란색, 빨간색이 있으면 주변을 그와 비슷한 색으로 지정해주는 거예요.
Linear 라는 속성도 있는데용 그것은 바로 중앙값으로 주변 값을 채워주는 것이에요. 만약 빨간색과 파란색이 있으면 그 중간값인 보라색으로 주변 값을 설정해 줘요!
그래서 실사 이미지를 할 땐 Linear 가 더 좋고, dot 이미지는 Nearest 가 더 좋아요~!
다음 개념인 스프라이트!
스프라이트와 스프라이트 시트가 다른 점은 스프라이트 시트는 스프라이트가 여러 개 있는 것이에요!
스프라이트 시트는 보통 캐릭터가 행동할 수 있는 모션을 모아둔 것입니다.
캐릭터를 불러올 때 주로 사용하는 거예요!!!!!
스프라이트 시트에는 주제가 있지만, 아틀라스는 주제가 없어요!아틀라스도 비슷한 개념이지만 아틀라스는 주로 게임 UI 를 전부 모아둔 것이라고 생각하면 편해요!

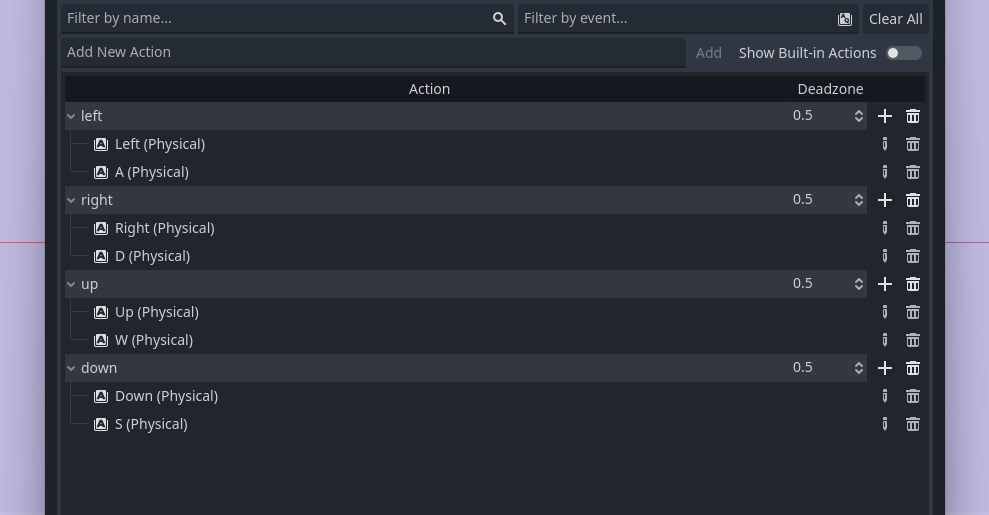
그리고 저번과 똑같은 방식으로 action 을 추가했어요~~
그래서 두 가지의 키를 누르면 원하는 방향으로 이동할 수 있는 action 을 설정해 주었답니다.
그리고 Player 노드에서 스크립트를 만들어야 합니당.~ 꼭 Player 노드에서 만들어야 한다는 점!!! 주의하세용
extends Node2D
# Called when the node enters the scene tree for the first time.
func _ready():
pass # Replace with function body.
const SPEED = 10
# Called every frame. 'delta' is the elapsed time since the previous frame.
func _process(delta):
if Input.is_action_pressed("left"):
position.x -= SPEED
if Input.is_action_pressed("right"):
position.x += SPEED
if Input.is_action_pressed("up"):
position.y -= SPEED
if Input.is_action_pressed("down"):
position.y += SPEED
제가 저번에도 말씀드렸지만.. 고도엔진에서 쓰는 언어는 고도 스크립트이기 때문에 JS 코드에 삽입했습니당.
아직 delta 는 배우지 않았구요. 상수로 속도를 10을 줬어용.
그래서 저희가 넣은 이미지가 원하는 방향으로 이동하도록 하였습니다.
여기서 다시 짚고 넘어가자면 y 축은 아래로 갈수록 커지기 때문에 이 점을 주의하셔야 합니당.
여기서 깜짝 지식 몇 개를 알려드리자면,
현재 파일을 실행하고 싶을 때는 F6, main 파일을 실행하는 단축키는 F5 입니당.
노드는 대문자로 작성해 줘야 하고, 스크립트는 소문자로 생성해 줘야 해요!!
하지만 보통~ 파일명은 자동으로 지정해주기 때문에 아주아주 편리합니당.ㅎ