고도엔진은 화요일, 목요일 50분 배우는데 시간이 너무 짧은 것 같아 아쉬운 마음이 큽니다.....
오늘은 되게 여러 가지를 배웠어요!!!!!!
앞으로는 저희는 첫 프로젝트인 똥 피하기 게임과 비슷한 게임을 만들 것입니다! 허허...
먼저 새 프로젝트를 생성해 줬구, 에셋 파일을 전부 다운 받아 주었어요!
저희는 휴대폰 화면과 비슷한 뷰포트 화면을 만들어 주고 싶었어요!

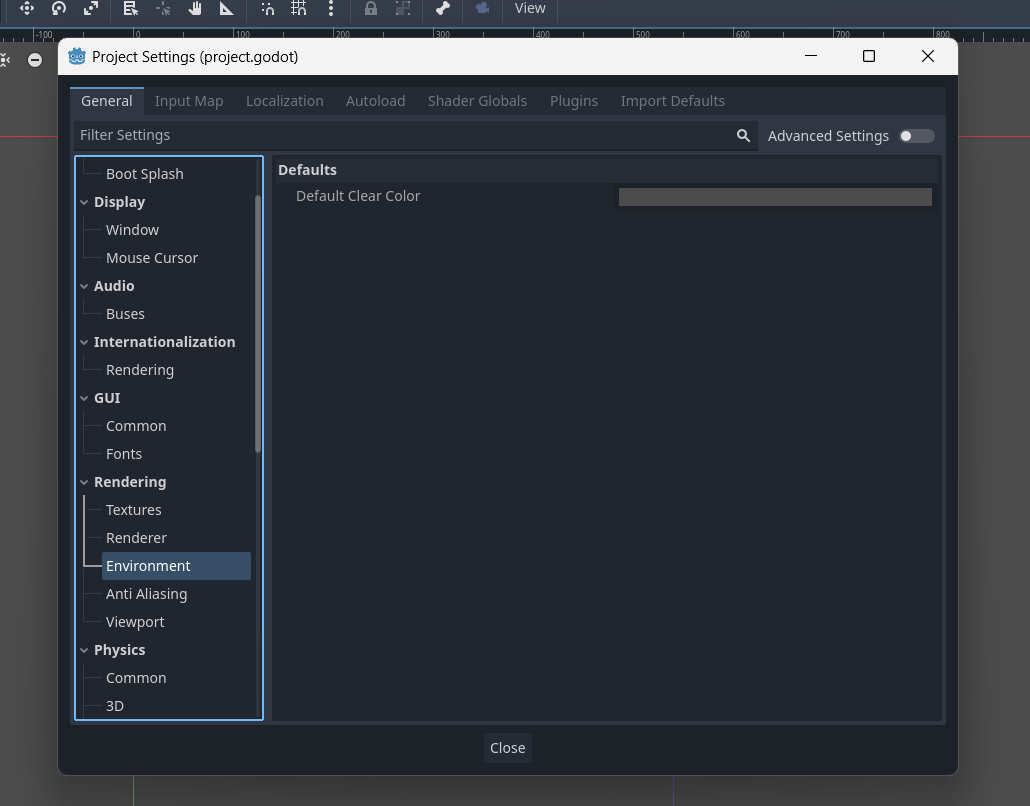
요기 Viewport Width와 Viewport Height 의 값을 지정된대로 지정해 줬어요!
그래서 실행을 하면 이제 지정된 크기 만큼만 보인답니닷!
밑에 Resizable 도 꺼줍니다. 왜냐하면 저희는 화면의 크기를 고정할 것이기 때문에 마우스로 늘리는 건 하지 않을 거예요!

요기 초록선이 y 축, 빨간 선이 x 축, 그리고 파란 선이 Viewport 선이에요!
파란색 안 쪽으로 원하는 걸 집어 넣어야지만 화면에 보일 수 있답니다!
x 축은 오른쪽으로 가면 증가(+), 왼쪽으로 가면 감소(-) 예요! 여러분이 흔히 아시고 있는 지식이죠~
하지만 y 축은 반대입니다. 아래로 가야 증가(+), 위로 가면 가면 감소(-) 입니다. 이게 너무 신기했어요.
왜냐하면 제가 고도엔진 1차시 블로그 작성할 때 코드를 올렸잖아요 그 때도 y 는 방향키랑 반대였을 텐데... 그냥 했더라구요..
근데 전 그때 코드를 고친 거거든요! 안 돼 가지구! 그 때 좀 더 의문을 품고 질문을 했어야 실력이 향상...했을 것 같지만~ 지금이라도 알아서 다행이라고 생각합니닷.

요기서는 저 뒤 배경색을 바꿀 수 있어요~ 전 제가 원하는 색으로 지정해 주었고 바꾸려면 되돌아가기 표시를 누르면 됩니닷!

이렇게 뷰 포트 크기가 나왓어요~ 이건 제가 지정해준 배경색입니당. 허허
왼쪽에서는 노드를 추가하고...(사실 어떤 작업을 했는지 정확히 모르겠고 까먹어서 나중에 다시 작성하겠습니다!)

요기는 제가 Inspector 부분에 손을 댄 것입니당.
Centered 를 켜두면 딱 저 웃는 이모티콘의 코 부분이 가운데로 갑니다!
Centered 를 끄게 되면

이렇게 좌상단이 x 축과 y 축과 딱 맞게 돼요!
그래서 저희는 Transform 에서 x 축과 y 축을 바꿔 가면서 기본적인 지식을 익혔어요!
저 이미지의 크기는 100px 이라 계산하기 수월했고, 간단한 산수 계산을 해보며 연습을 했답니다.
가장 중요한 개념은 노드와 씬인데요.
노드는 Godot 의 기본 구성 요소래요! 즉 Godot 의 가장 최소 단위라는 의미죠.
파일이라고 생각하면 더 편해요! 노드들은 엄청 많고 종류들도 다양해요~
씬은 이러한 노드를 감싸고 있는 그룹이라고 생각하면 편해요!
무조건 하나의 노드 이상으로 구성되고 이제 노드들이 모여서 씬이 되는 개념이죠!이 개념 두 개는 앞으로 고도 엔진을 할 때 굉장히 많이 사용할 것이기 때문에 자세한 건 차차 익혀 나가보고 싶습니닷.
마지막으로는 입력 설정을 할 수 있는데요!
어떠한 키를 누르면 어떠한 것이 실행되는지 등을 자신 마음대로 설정할 수 있더라구요...
진짜 너무 신기하고 좋다고.. 생각했어요~!
50분 만에 이 정도면 큰 성과라고 생각하지만 선생님께서는 훨씬 더 많이 나갈 생각이었대요..
솔직히 이 방과후가 16시간이라 4시간에 프로젝트 하나 씩 만든다고 했는데 저도 욕심이 있어요!!!!!!
하지만 많은 친구들이 같이 하는 것이다 보니.... 어려울 것 같고 2개는 만들 수 있을 것 같아서 개인 프로젝트를 진행해볼 생각입니다. (~ ̄▽ ̄)~
너무너무 즐겁고 고도엔진 재밌게 배우고 있습니다!